Vite的基本使用
Jiuge 2021/9/1 vue3.x
# 创建 vite 项目
npm init vite-app 项目名称
cd 项目名称
npm install
npm run dev
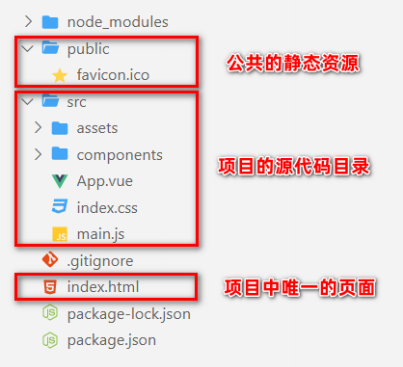
# 项目结构

node_modules目录用来存放第三方依赖包.gitignore是Git的忽略文件package.json是项目的包管理配置文件assets目录用来存放项目中所有的静态资源文件(css、fonts等)components目录用来存放项目中所有的自定义组件App.vue是项目的根组件index.css是项目的全局样式表文件main.js是整个项目的打包入口文件
# 项目运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。