常用的 Composition API
# 拉开序幕的 setup
理解
Vue3.0中一个新的配置项,值为一个函数setup是所有Composition API(组合API)的 表演的舞台- 组件中所用到的
数据、方法等等,均要配置在setup中
返回值
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。( 掌握 )
- 若返回一个渲染函数,则可以自定义渲染内容。( 了解 )
注意点
尽量不要与
Vue2.x配置混用Vue2.x配置(data、methods、computed...)中 可以访问 到setup中的属性、方法- 但在
setup中不能访问到Vue2.x中的配置(data、methods、computed...) - 如果有重名,
setup优先
setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
# ref 函数
作用
定义一个响应式的数据
语法
- 创建一个包含响应式数据的
引用对象(reference 对象,简称ref对象):const xxx = ref(initValue) - JS 中操作数据:
xxx.value - 模板中读取数据时不需要
.value,直接:<div>{ { xxx } }</div>
备注
- 接收的数据可以是
基本类型、也可以是对象类型 - 基本类型的数据响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据内部求助了
Vue3.0中的一个新函数(reactive函数)。
# reactive 函数
作用
定义一个 对象类型 的响应式数据(基本类型不要用它,要用ref函数)
语法
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个 代理对象( Proxy 的实例对象,简称 proxy 对象)
备注
reactive定义的响应式数据是 深层次的- 内部基于
ES6的Proxy实现,通过 代理对象操作源对象内部数据 进行操作
# Vue3.0 中的响应式原理
vue2.x 的响应式
- 实现原理
- 对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持) - 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
- 对象类型:通过
Object.defineProperty(data, "count", {
get() {},
set() {},
});
- 存在问题
- 新增属性、删除属性, 界面不会更新
- 直接通过下标修改数组, 界面不会自动更新
Vue3.0 的响应式
- 实现原理
- 通过
Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等 - 通过
Reflect(反射): 对源对象的属性进行操作
- 通过
new Proxy(data, {
// 拦截读取属性值
get(target, prop) {
return Reflect.get(target, prop);
},
// 拦截设置属性值或添加新属性
set(target, prop, value) {
return Reflect.set(target, prop, value);
},
// 拦截删除属性
deleteProperty(target, prop) {
return Reflect.deleteProperty(target, prop);
},
});
proxy.name = "tom";
# reactive 对比 ref
从定义数据角度对比
ref用来定义 基本类型数据reactive用来定义 对象(或数组)类型数据- 备注:
ref也可以用来定对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象
从原理角度对比
ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据
从使用角度对比
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.valuereactive定义的数据:操作数据与读取数据均不需要.value。
# setup 的两个注意点
setup 执行的时机
在 beforeCreate 之前执行一次,this 是 undefined 。
setup 的参数
props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性context:上下文对象attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于this.$attrsslots: 收到的插槽内容, 相当于this.$slotsemit: 分发自定义事件的函数, 相当于this.$emit
# computed 函数
计算属性本质上就是一个 function 函数,它可以实时监听 data 中数据的变化,并 return 一个计算后的新值,供组件渲染 DOM 时使用。
使用
import {computed} from 'vue'
setup(){
...
// 计算属性——简写
let fullName = computed(()=>{
return person.firstName + '-' + person.lastName
})
// 计算属性——完整
let fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}
# watch 函数
- 与
Vue2.x中watch配置功能一致 - 两个小“坑”
- 监视
reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视,deep配置失效 - 监视
reactive定义的响应式数据中某个属性时:deep配置有效
- 监视
//情况一:监视ref定义的响应式数据
watch(
sum,
(newValue, oldValue) => {
console.log("sum变化了", newValue, oldValue);
},
{ immediate: true }
);
//情况二:监视多个ref定义的响应式数据
watch([sum, msg], (newValue, oldValue) => {
console.log("sum或msg变化了", newValue, oldValue);
});
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(
person,
(newValue, oldValue) => {
console.log("person变化了", newValue, oldValue);
},
{ immediate: true, deep: false }
); //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性
watch(
() => person.job,
(newValue, oldValue) => {
console.log("person的job变化了", newValue, oldValue);
},
{ immediate: true, deep: true }
);
//情况五:监视reactive定义的响应式数据中的某些属性
watch(
[() => person.job, () => person.name],
(newValue, oldValue) => {
console.log("person的job变化了", newValue, oldValue);
},
{ immediate: true, deep: true }
);
//特殊情况
watch(
() => person.job,
(newValue, oldValue) => {
console.log("person的job变化了", newValue, oldValue);
},
{ deep: true }
); //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
# watchEffect 函数
watch的套路是:既要指明监视的属性,也要指明监视的回调watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性watchEffect有点像computed:- 但
computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值 - 而
watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值
- 但
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(() => {
const x1 = sum.value;
const x2 = person.age;
console.log("watchEffect配置的回调执行了");
});
# 组件之间数据共享
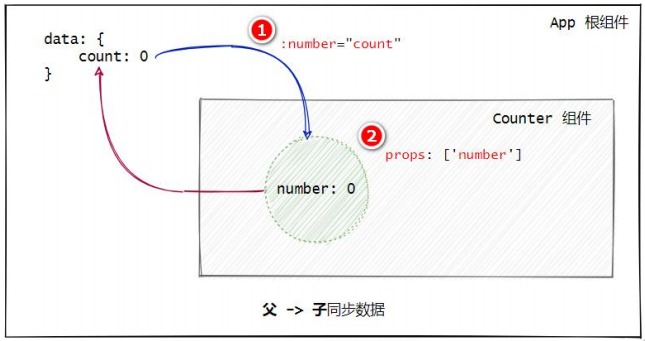
父组件 -> 子组件

- 父组件通过
v-bind:属性绑定的形式,把数据传递给子组件 - 子组件中,通过
props接收父组件传递过来的数据
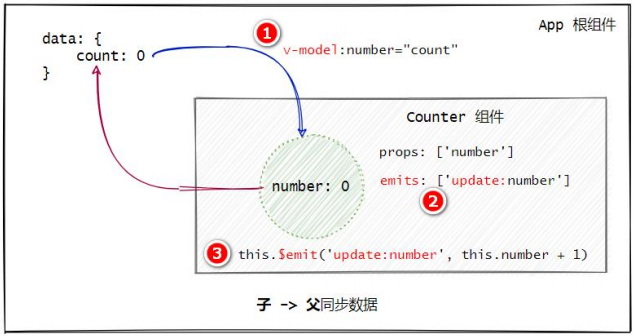
子组件 -> 父组件

- 在
v-bind:指令之前添加v-model指令 - 在子组件中声明
emits自定义事件,格式为update:xxx - 调用
$emit()触发自定义事件,更新父组件中的数据
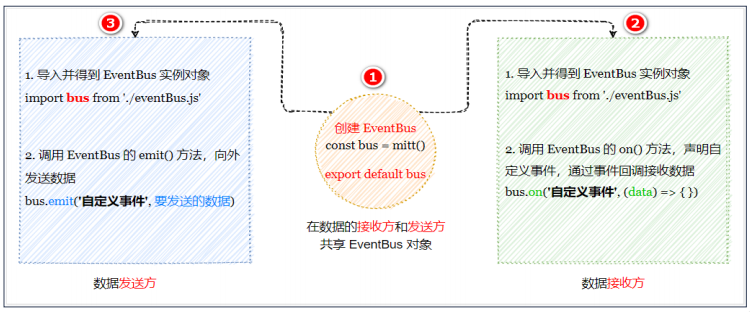
兄弟组件
兄弟组件之间实现数据共享的方案是 EventBus ,可以借助于第三方的包 mitt 来创建 eventBus 对象,从而实现兄弟组件之间的数据共享。

- 安装
mitt依赖包
npm install mitt
- 创建公共的
EventBus模块(eventBus.js)
// 导入 mitt 包
import mitt from "mitt";
// 创建 EventBus 的实例对象
const bus = mitt();
// 将 EventBus 实例对象 export 出去
export default bus;
- 在数据接收方自定义事件
// 导入 eventBus.js 模块,得到共享的 bus 对象
import bus from "./eventBus.js";
export default {
data() {
return { count: 0 };
},
created() {
// 调用 bus.on() 方法注册一个自定义事件,通过事件处理函数的形参接收数据
bus.on("countChange", (count) => {
this.count = count;
});
},
};
- 在数据发送方触发事件
// 导入 eventBus.js 模块,得到共享的 bus 对象
import bus from "./eventBus.js";
export default {
data() {
return { count: 0 };
},
methods: {
addCount() {
this.count++;
// 调用 bus.emit() 方法 触发自定义事件,并发送数据
bus.emit("countChange", this.count);
},
},
};
后代组件
后代关系组件之间共享数据,指的是父节点的组件向其子孙组件共享数据,可以使用 provide 和 inject 实现后代关系组件之间的数据共享。
- 父节点通过
provide共享数据
export default {
data() {
return {
color: "red", // 定义 "父组件" 要向 "子孙组件" 共享的数据
};
},
provide() {
// provide 函数 return 的对象中,包含了要向子孙组件共享的数据
return {
color: this.color,
};
},
};
- 子孙节点通过
inject接收数据
<template>
<h5>子孙组件 --- {{ color }}</h5>
</template>
<script>
export default {
// 子孙组件使用 inject 接收父节点向下共享的 color 数据,并在页面上使用
inject: ["color"],
};
</script>
- 父节点对外共享响应式的数据
// 从 vue 中按需导入 computed 函数
import { computed } from "vue";
export default {
data() {
return {
color: "red",
};
},
provide() {
// 使用 computed 函数,把共享数据包装为 "响应式" 数据
return {
color: computed(() => this.color),
};
},
};
- 子孙节点使用响应式的数据
<template>
<!-- 响应式的数据必须以 .value 的形式进行使用 -->
<h5>子孙组件 --- {{ color.value }}</h5>
</template>
<script>
export default {
// 子孙组件使用 inject 接收父节点向下共享的 color 数据,并在页面上使用
inject: ["color"],
};
</script>
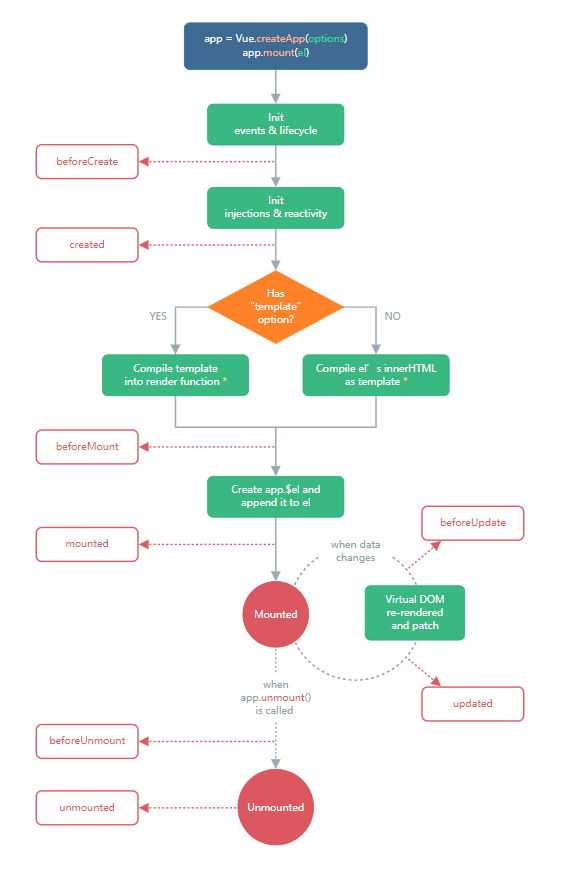
# 组件的生命周期
组件的生命周期指的是:组件从 创建 -> 运行(渲染) -> 销毁 的整个过程,强调的是一个时间段。

主要生命周期
created组件在内存中创建完毕后执行,只执行一次mounted组件初次在页面中渲染完毕后执行,只执行一次updated组件在页面中被重新渲染完毕后执行,执行0次或n次unmounted组件被销毁后(页面和内存)执行,只执行一次
与 Vue2.x 对比
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
Vue3.0提供了Composition API形式的生命周期钩子,与Vue2.x中钩子对应关系如下:beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted